こんにちは、おはぎです。
ブログ制作やWebデザイン勉強中で、学んだことをこのブログでアウトプットしています。
前回の記事では、Wordpress8つのおすすめ初期設定をご紹介しました。

よ〜し!ガンガン記事を書いて、サイトのカスタマイズも頑張るぞ〜!
と、その前に!
地味だけど重要なお問合せフォームとプライバシーポリシーの設置についてご紹介します。
この記事でわかること
1.お問合せフォームの設置
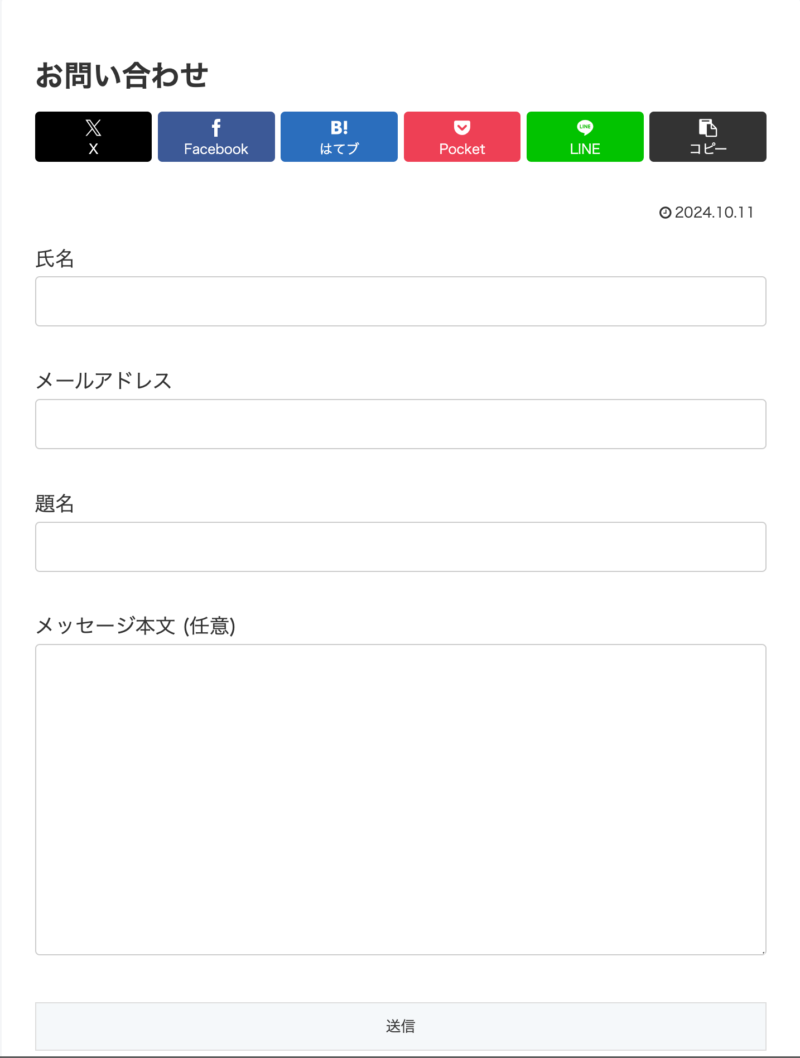
お問合せフォームはWebサイトの連絡窓口です。
お問合せフォームを設定しておくことで、下記のようなメリットがありますので必ず作りましょう。
お問い合わせフォームを設置するメリット
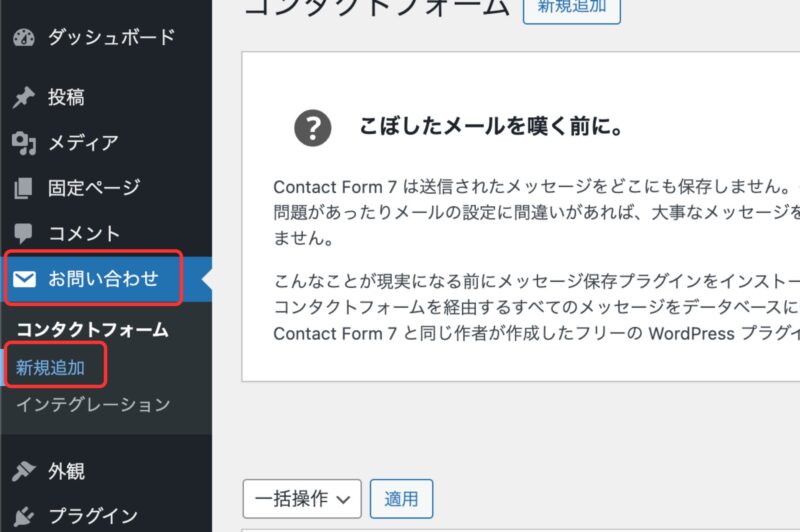
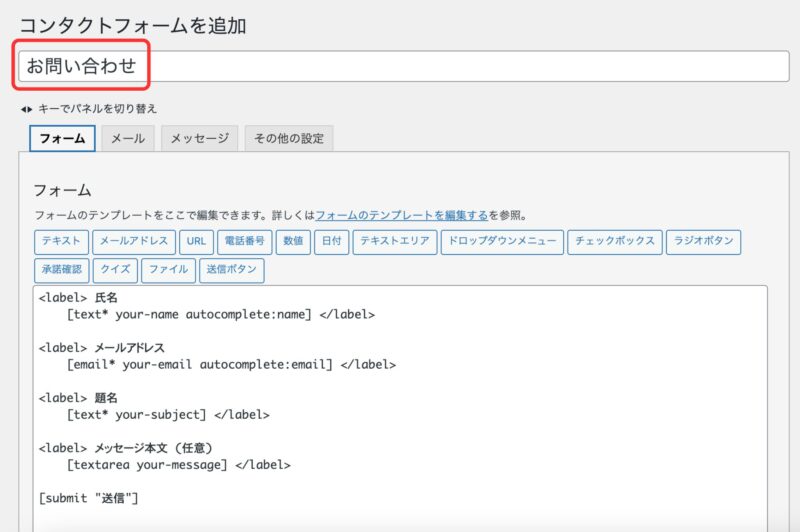
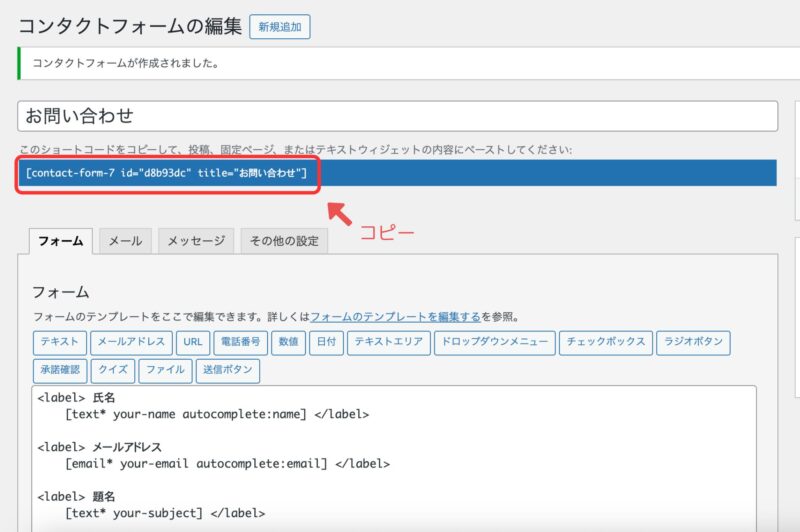
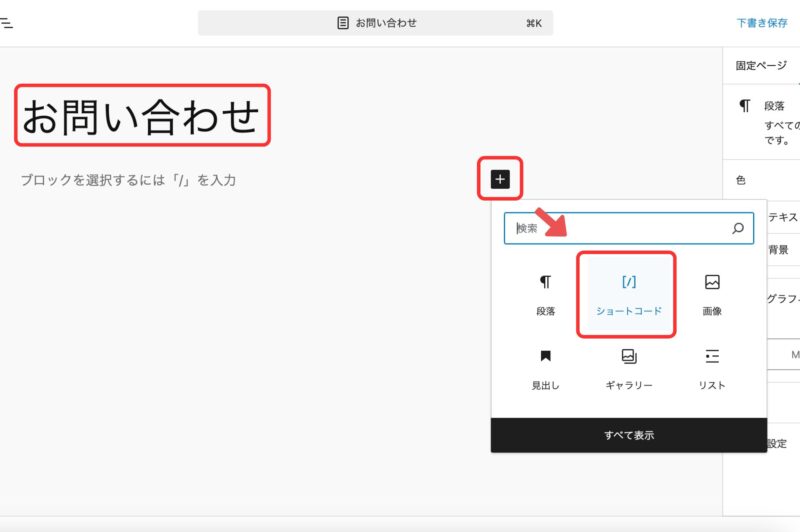
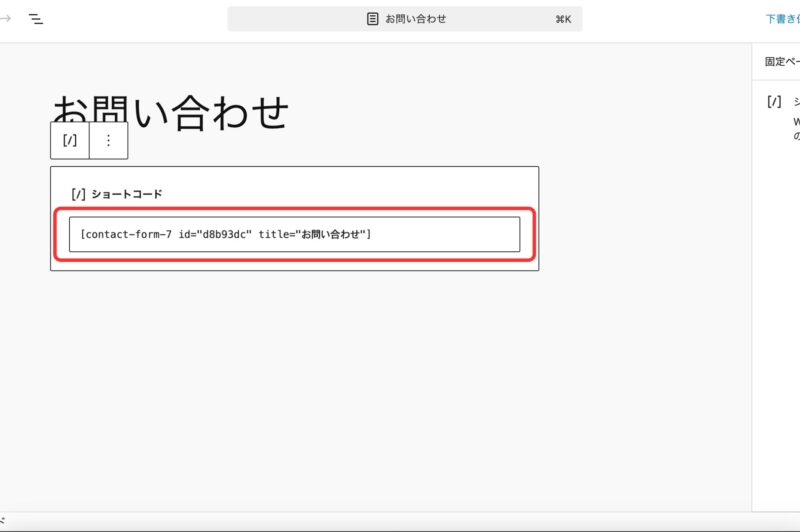
お問合せフォームの設置方法
前回の記事でご紹介したプラグイン「Contact Form 7」を使用します。
プラグインは事前にインストールと有効化してください。
2.プライバシーポリシーの設置
プライバシーポリシーとは、Webサイトで取得した個人情報の取り扱いについて明示するものです。
例えば、下記のような場合はプライバシーポリシーを設置する必要があります。
・Google Analyticsでアクセス分析をする
・お問合せフォームに名前やメールアドレスの入力欄がある
プライバシーポリシーと併せて、免責事項も載せることもあります。
免責事項とは、提供している情報の正確性や完全性について保証しないことや、情報を利用した結果について責任を負わないことを明示するためのものです。
これにより、万が一読者がブログ情報に基づいて行動した際のトラブルを防ぎ、運営者のリスクを軽減します。

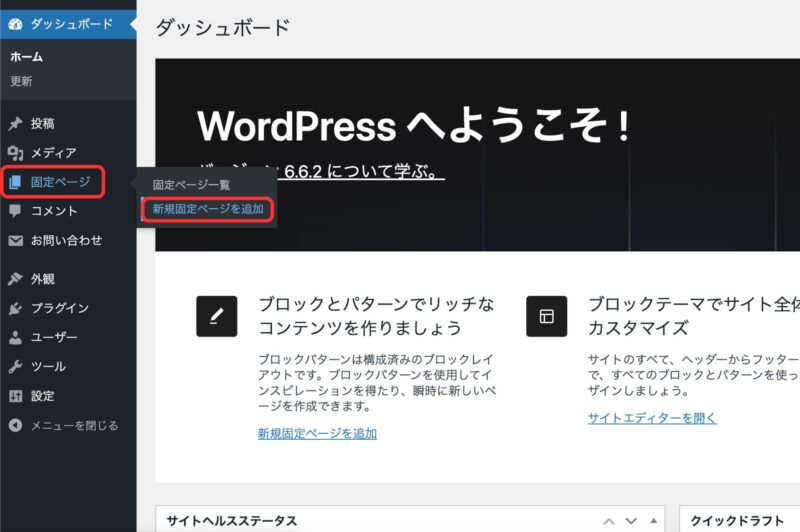
プライバシーポリシーの設置方法
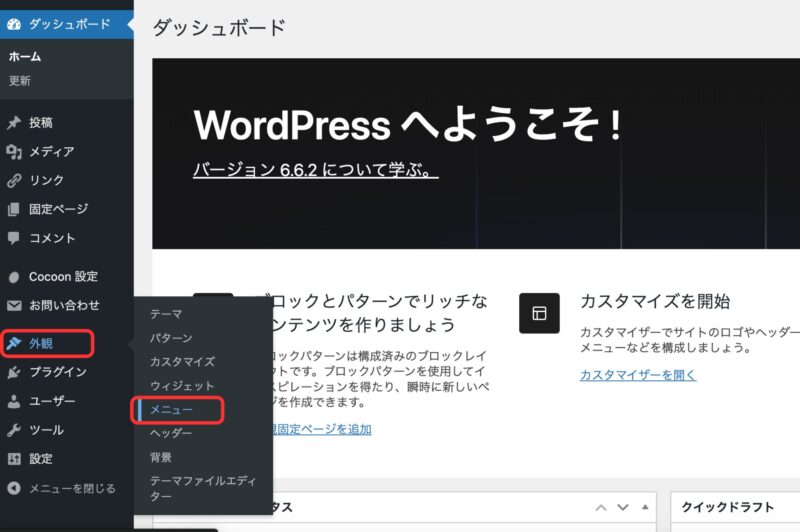
ダッシュボードから「固定ページ」→「新規固定ページを追加」を選択
内容は、使用している外部ツールやアフィリエイト等によって変わりますので、ご自身のWebサイトの内容に応じて書きましょう。
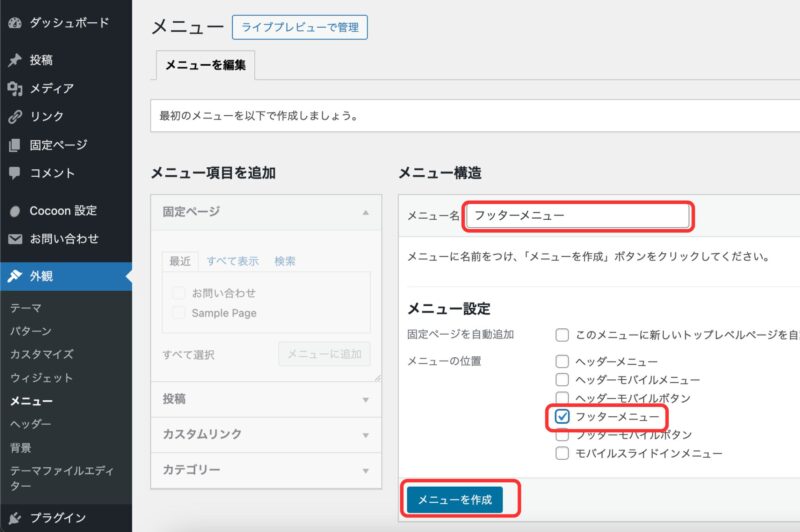
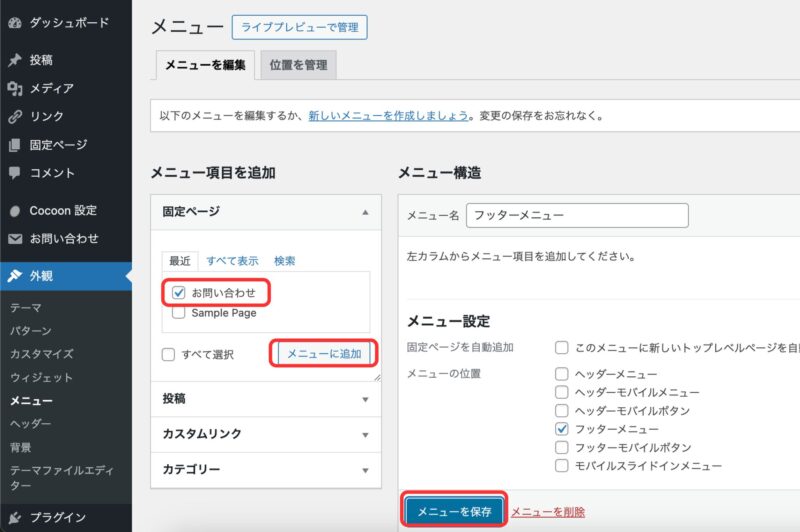
お問い合わせフォームの設置のStep.7で作成したフッターメニューに追加します。
まとめ
お問合せフォームとプライバシーポリシーの設置について解説しました。
Webサイトを運営する上では必要なページになりますので、必ず作成することをオススメします。
プライバシーポリシーについては、使用する外部ツールやアフィリエイトサイトによって内容が異なってきますので、適宜内容の見直しをお忘れなく!
↓このブログはConoHa WINGを利用しています↓