こんにちは、おはぎです。
ブログ制作やWebデザイン勉強中で、学んだことをこのブログでアウトプットしています。
- SWELLでのGoogleフォントの使用方法を知りたい
SWELLでGoogle Fontsを使ってフォントを変更する方法をわかりやすく解説します。
Webフォントを使用することでより洗練されたデザインを簡単に実現でき、サイトの印象を大きく変えることができます。
- SWELLでのGoogleフォントの使い方がわかる
SWELLでGoogle Fontsを使用する方法
一番手軽に実装できる「header.php」を編集する方法をご紹介します。
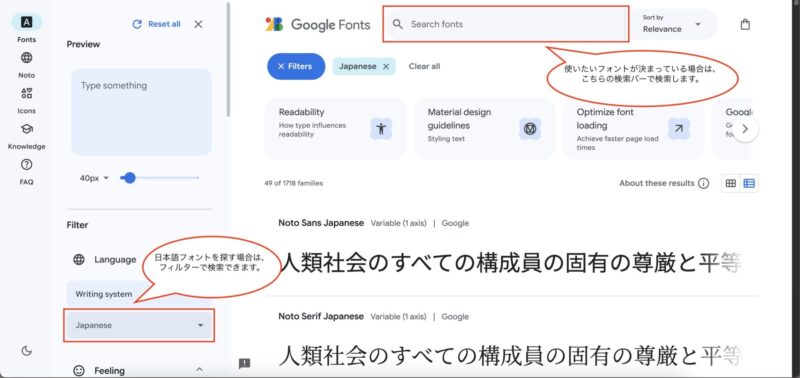
Google Fontsでフォントを選ぶ
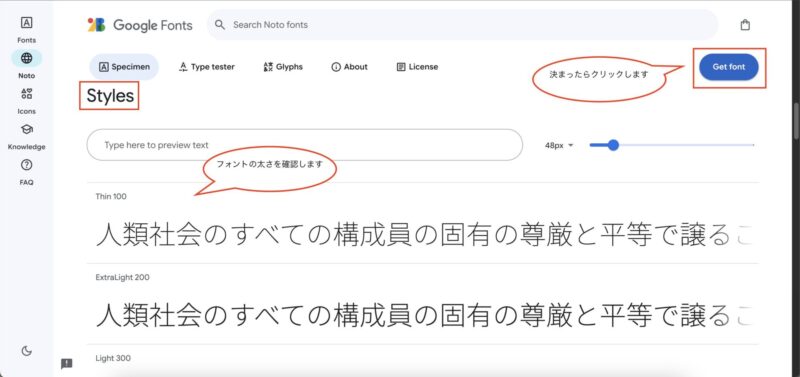
Google Fonts にアクセスし、画面上部の検索バーにフォント名を入力するか、カテゴリーから好みのフォントを探します。

気に入ったフォントをクリックし、フォントのスタイルやサイズを選択します。

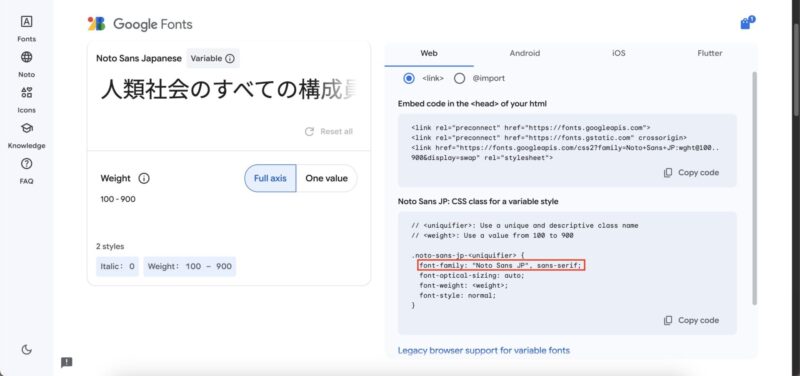
フォントの埋め込みコードを取得
可変フォントか、可変未対応フォントかによって、若干操作が異なります。
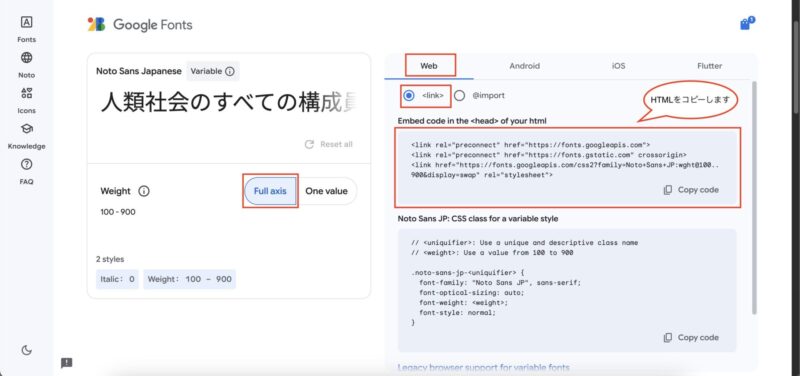
- 可変フォントの場合 (例)Noto Sans Japaneseなど
-
「Full Axis」を選択し、「Web」タブの<link>から、HTMLリンクタグをコピーします。

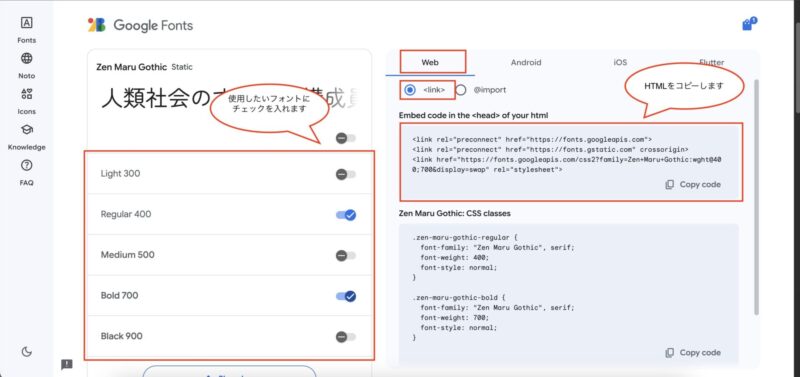
- 可変未対応フォントの場合 (例)Zen Maru Gothicなど
-
左側から使用するフォントをすべて選択し、「Web」タブの<link>から、HTMLリンクタグをコピーします。

WordPressにフォントを追加する
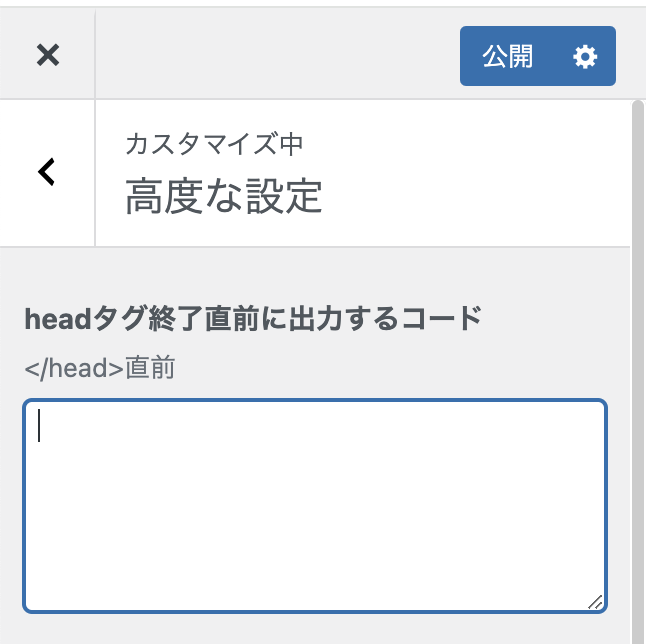
上のステップでコピーしたHTMLコードをWordPressに追加します。
先ほどコピーしたGoogleフォントのHTMLタグを</head>直前欄に貼り付けます。

CSSを追加する
Google Fontsからfont-familyのコードをコピーし、変更したい箇所にCSSを追加します。

CSSのカスタマイズ方法は下記リンク先をご覧ください。

Googleフォントの設定に関するよくある質問
Googleフォントを使うときの注意点は?
Webフォントを使用すると、ブラウザはフォントファイルをダウンロードしてからサイトを表示するため、表示速度に影響を与える可能性があります。
使用するフォントのみを設定しましょう。
(使うかもしれない・・と設定するのはやめた方がいいです。)
WordPressのプラグインを使ってGoogleフォントを導入できる?
できます。
ですが、「Easy Google Fonts」や「Japanese Font for WordPress」は長期間アップデートされていないため、おすすめできません。
まとめ
今回は、SWELLでGoogle Fontsを使ってフォントを変更する方法を解説しました。
- Google Fontsから好きなフォントを選ぶ
- 埋め込み用のHTMLタグをコピーする
- WordPressにHTMLタグを追加する
- フォントを変更したい箇所に応じてCSSを追加する
フォントを変更するだけでも、サイトの印象はかなり変わります。
サイトのイメージに合ったフォントを選んで試して見てくださいね!
↓このブログはConoHa WINGを利用しています↓