- 投稿リストの使い方を知りたい
- TOPページにおしゃれな新着記事一覧を表示したい
- カテゴリ・タグ別の新着記事一覧を作りたい
ブログやサイトを運営する中で、「新着記事一覧」のデザインや配置に悩んでいませんか?
TOPページにおしゃれで目を引く新着記事一覧を表示できれば、最新情報を伝えるだけでなく、サイト全体の印象をアップさせることができます。
また、カテゴリやタグ別に記事を分けて表示すれば、読者が興味のあるコンテンツに簡単にたどり着けるため、サイトの利便性も向上します。
本記事では、TOPページを魅力的に見せる新着記事一覧のアイデアや、カテゴリ・タグ別に新着記事一覧を作成する方法を分かりやすく解説します。
デザインのポイントや実装の手順を具体的に紹介しますので、ぜひ参考にしてください!
- SWELLの「投稿リスト」ブロックを使ったおしゃれな記事一覧の作り方がわかる
- カテゴリやタグ別の新着記事一覧の作り方がわかる
SWELLの投稿リストはデフォルト機能でも十分おしゃれになる
投稿リストブロックはレイアウト種類が5つあります。
表示させる記事数も指定でき、簡単に記事一覧を作ることができます。
投稿リストのレイアウト表示例
- カード型
-
サムネイルが一番上に表示され、下にタイトル・抜粋文が表示されます。

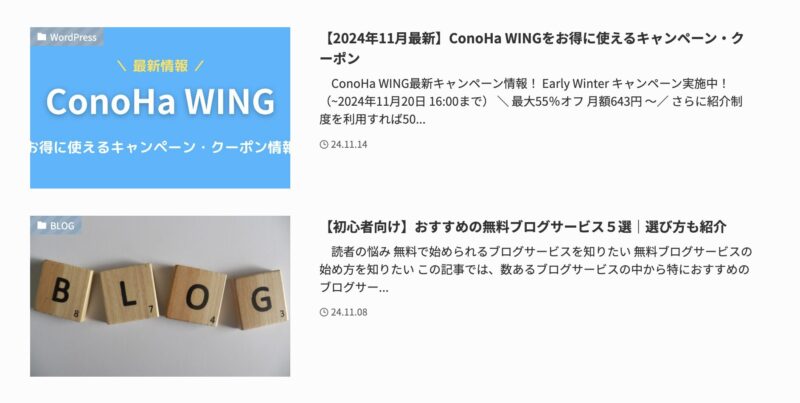
- リスト型
-
左側にサムネイル、右側にタイトル・抜粋文が表示されます。

- リスト型(左右交互)
-
サムネイルの位置が左右交互に表示されます。

- サムネイル型
-
サムネイルが全面に表示されます。
タイトルはサムネイルに被せて表示できますが、抜粋文は表示されません。
- テキスト型
-
タイトルがリスト形式で表示されます。
サムネイルと抜粋文は表示されません。

SWELL公式サイトの投稿リストブロックの使い方については、下記リンクを参照ください。
【SWELLブロック】投稿リストブロックの使い方 | WordPressテーマ SWELL
おしゃれな記事一覧は「タブ」と「カラム」で作れる
SWELLの「投稿リスト」ブロックでも十分おしゃれなんですが、ちょっと凝ったデザインにしたい場合は「カラム」ブロックを使ってレイアウトを分割するとGOODです。
レイアウト例を3つ挙げるので、ぜひ参考にしてみてください。
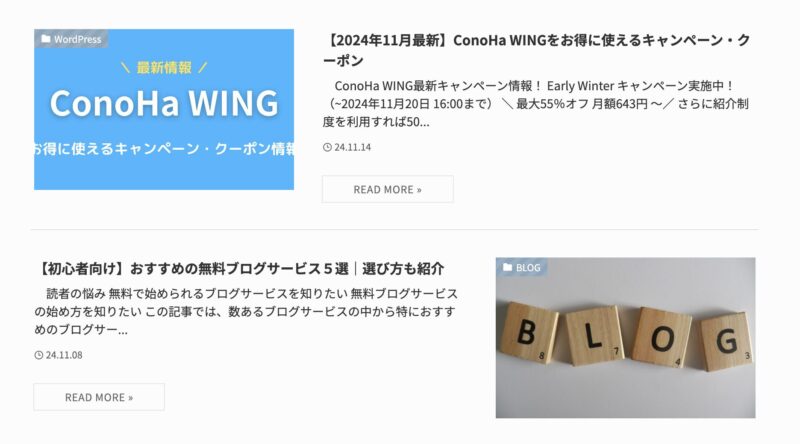
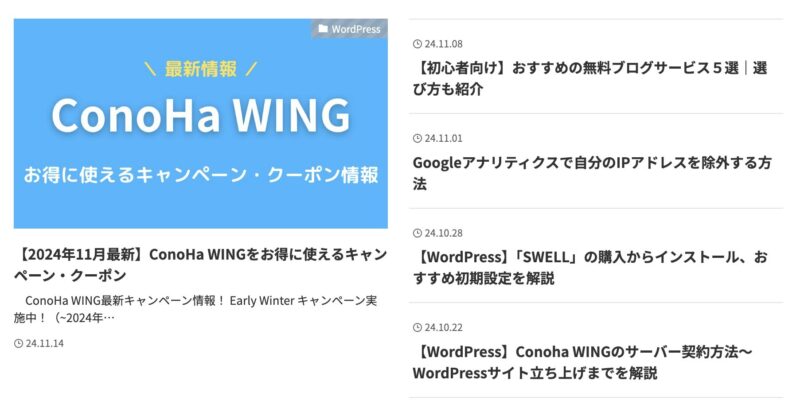
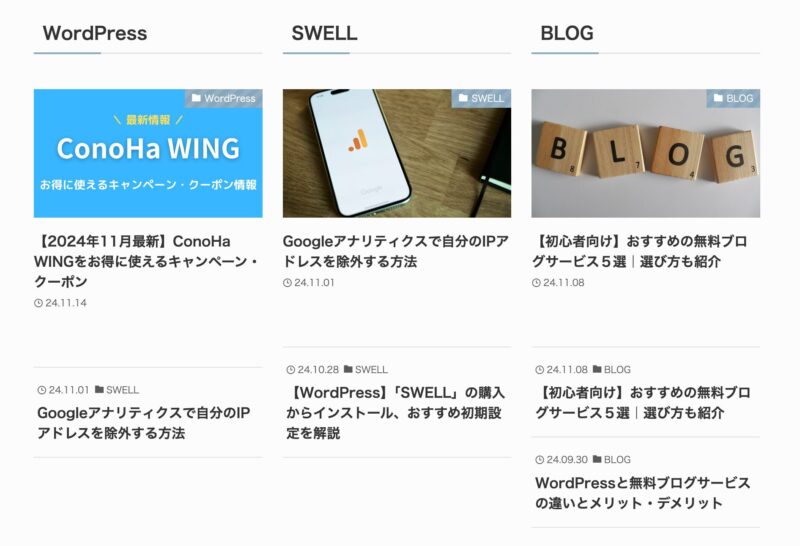
左側に最新記事を大きく表示・右側にリスト表示
左に最新記事を大きく載せるレイアウトです。
新着記事が強調されて、クリックしたくなるレイアウトですよね。
PC表示例

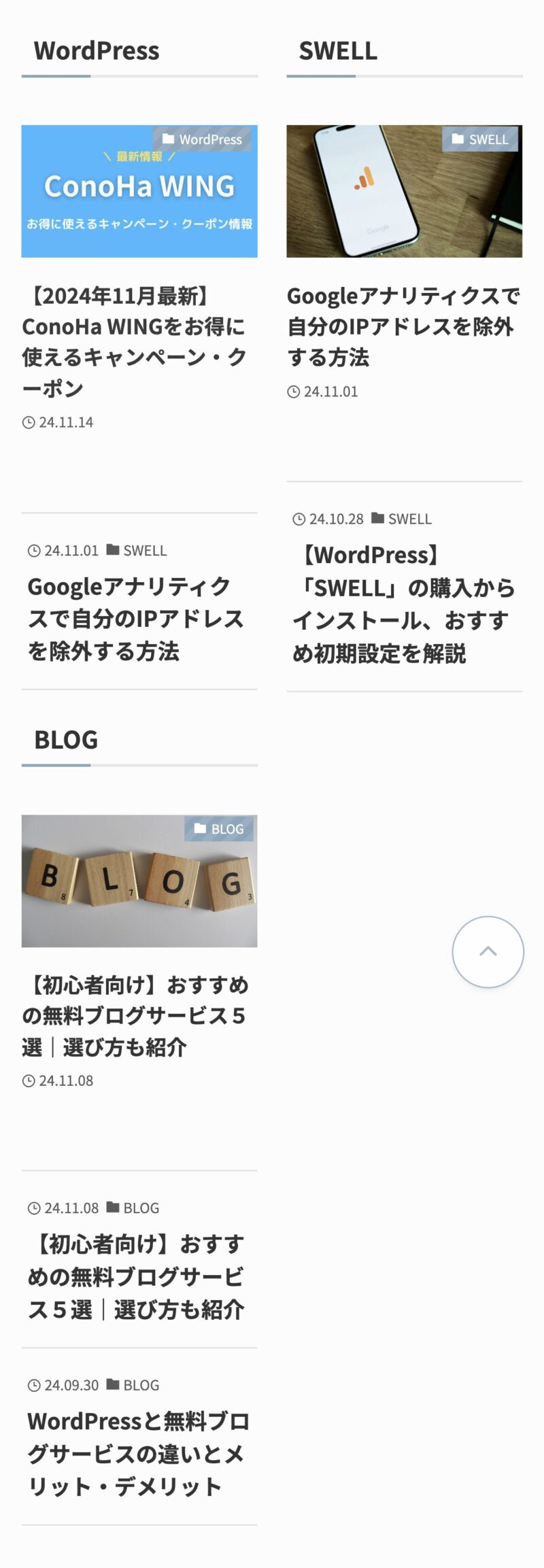
スマホ表示例

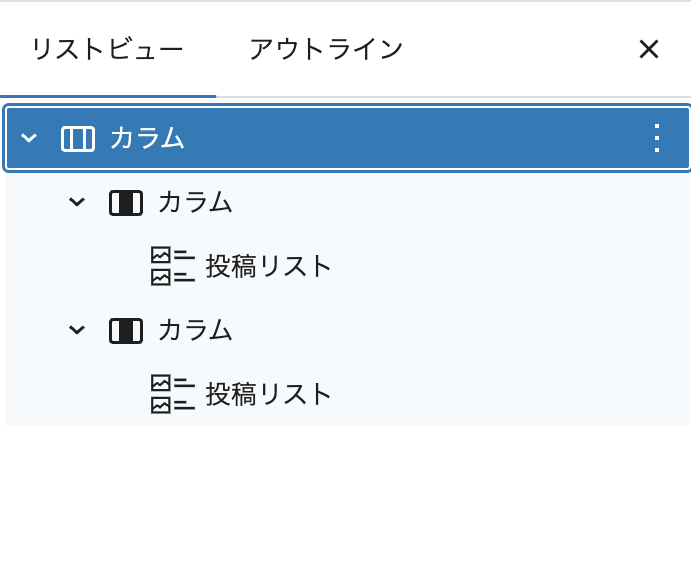
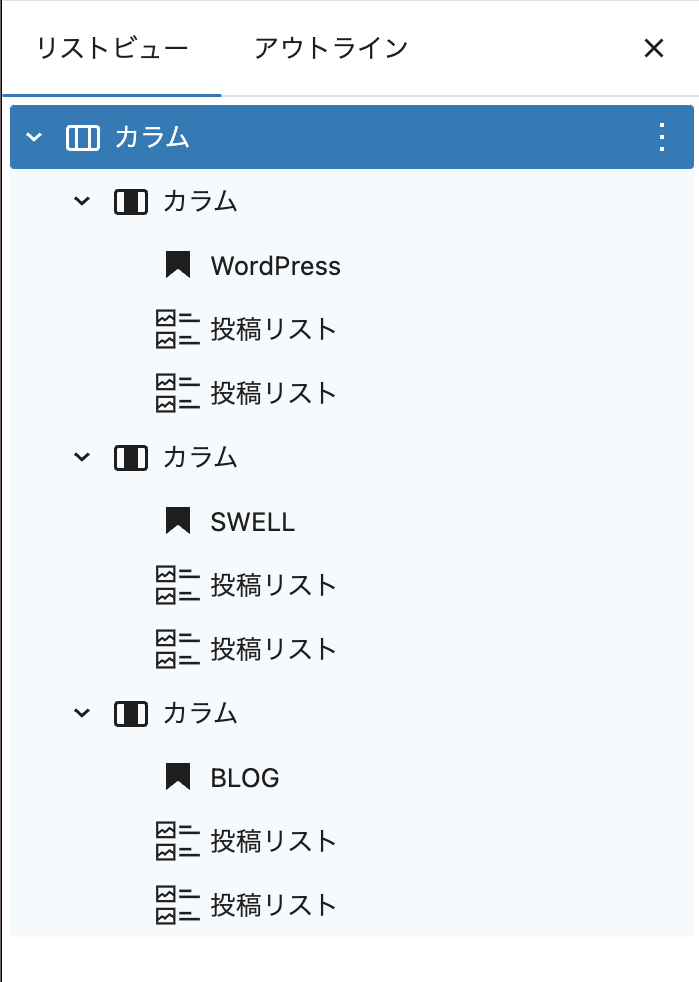
ブロックエディターの編集内容
ブロックエディターで下記の通りに編集します。

- カラム
-
- 50/50を指定
- 左側の投稿リスト
-
- 表示する投稿数:1
- レイアウト:カード型
- 投稿の表示順序:新着順(降順)
- 最大カラム数 (PC):1
- 最大カラム数 (SP):1
- 右側の投稿リスト
-
- 表示する投稿数:5
(最新記事を非表示にするため、表示させたい記事数+1を指定) - レイアウト:テキスト型
- 投稿の表示順序:新着順(降順)
- 最大カラム数 (PC):1
- 最大カラム数 (SP):1
- 表示する投稿数:5
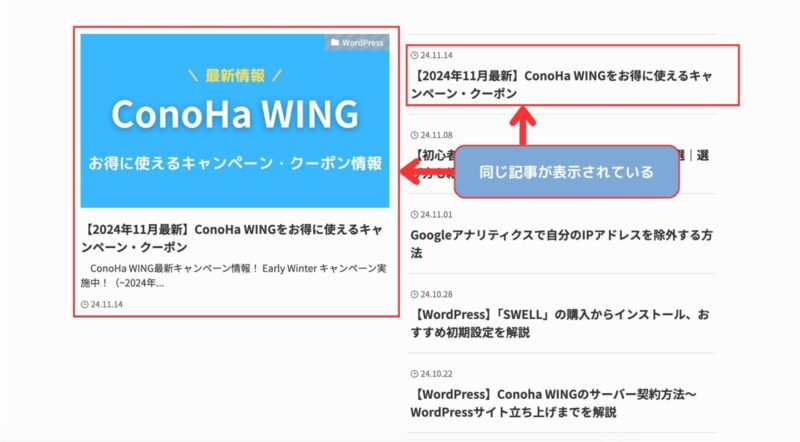
このままではまだカスタマイズが完了しません。
理由は左右両方に最新記事が表示されるためです。

次にご紹介する方法で右側の投稿リストを2番目から表示できるようにします。
blo-fi.comさんのこちらの記事を参考にさせていただきました。
投稿リストを2番目から表示させる方法
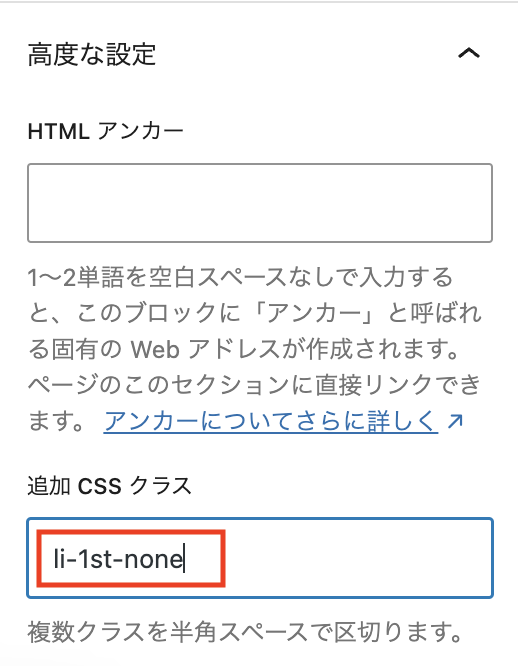
対象の投稿リストブロックに追加CSSクラスを付与し、CSSを追加することで1番目の記事を非表示にします。
手順は簡単2ステップです。
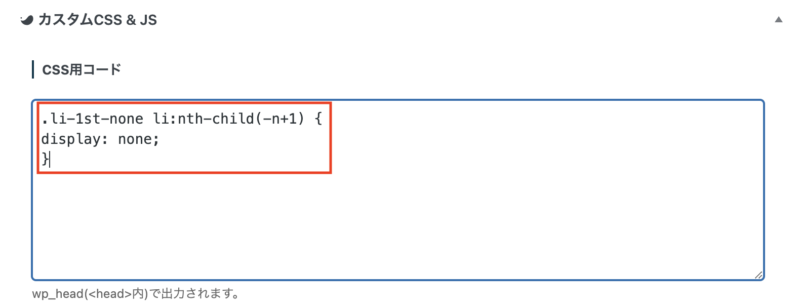
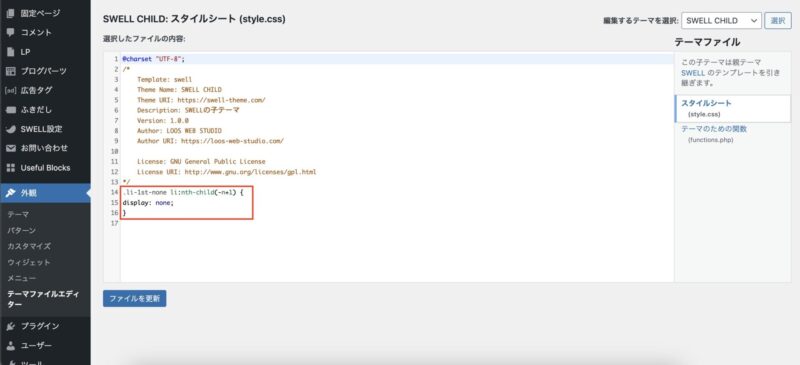
CSSコードを記述する
下記CSSコードを追加します。
.li-1st-none li:nth-child(-n+1) {
display: none;
}
-n+1の数字部分を変更すると、非表示にする記事数を変更することができます。
例)新着記事の1・2番目を非表示にする
.li-1st-none li:nth-child(-n+2) {
display: none;
}
CSSコードを追加する場所は下記2箇所のどちらかでOKです。
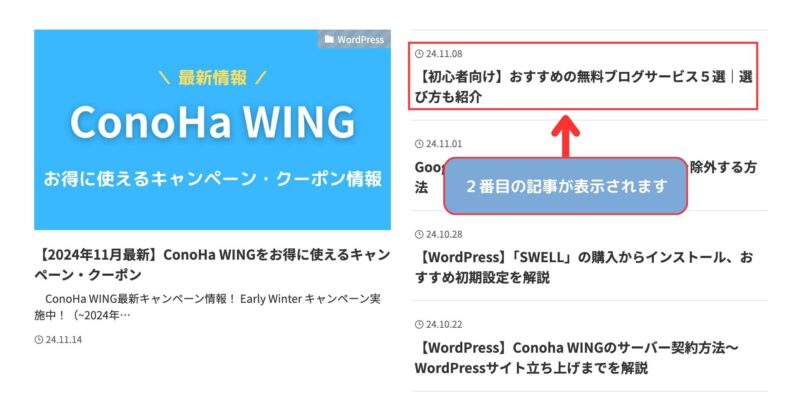
これで右側の投稿リストを2番目から表示することができました!

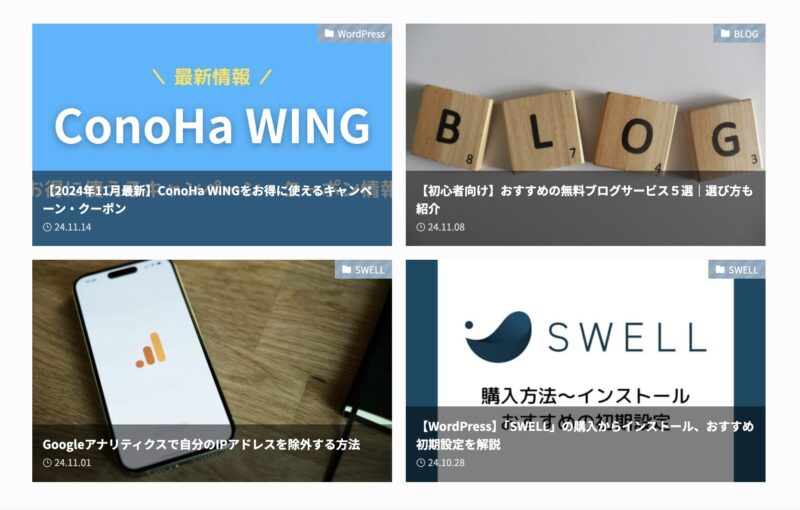
上に最新記事を大きく表示・下にリスト表示
カテゴリーごとに新着記事を表示するレイアウトです。
カテゴリーがたくさんあるブログで、一画面に全て表示させたい場合に便利です。
PC表示例

スマホ表示例

カテゴリが3つなので、3つ目のBLOGカテゴリの横が空いてしまいました。
PCで3カラム・スマホで2カラム表示にしたい場合は、最低でもカテゴリを6つ準備したほうが見栄えはいいですね
ブロックエディターの編集内容

ブロックエディターで下記の通りに編集します。
- カラム
-
- 33/33/33を指定
- 「モバイルで2列に表示する」にチェックを入れる
- 最新の投稿リスト
-
- 表示する投稿数:1
- レイアウト:カード型
- 投稿の表示順序:新着順(降順)
- 最大カラム数 (PC):1
- 最大カラム数 (SP):1
- 2番目以降の投稿リスト
-
- 表示する投稿数:2(表示させたい記事数を指定すればOK)
- レイアウト:カード型
- 投稿の表示順序:新着順(降順)
- 最大カラム数 (PC):1
- 最大カラム数 (SP):1
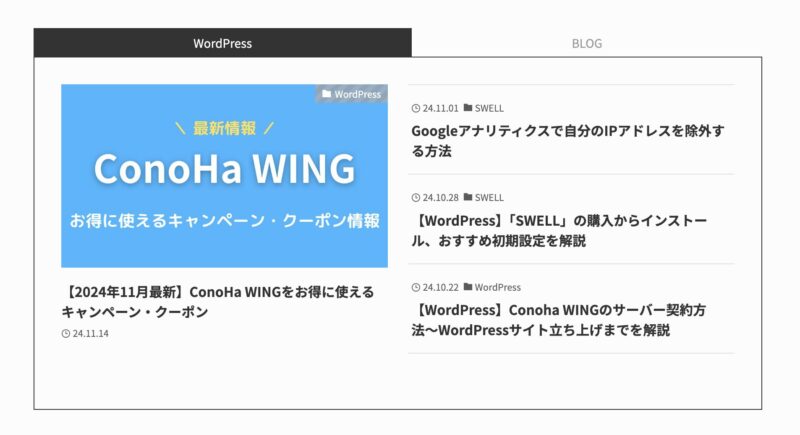
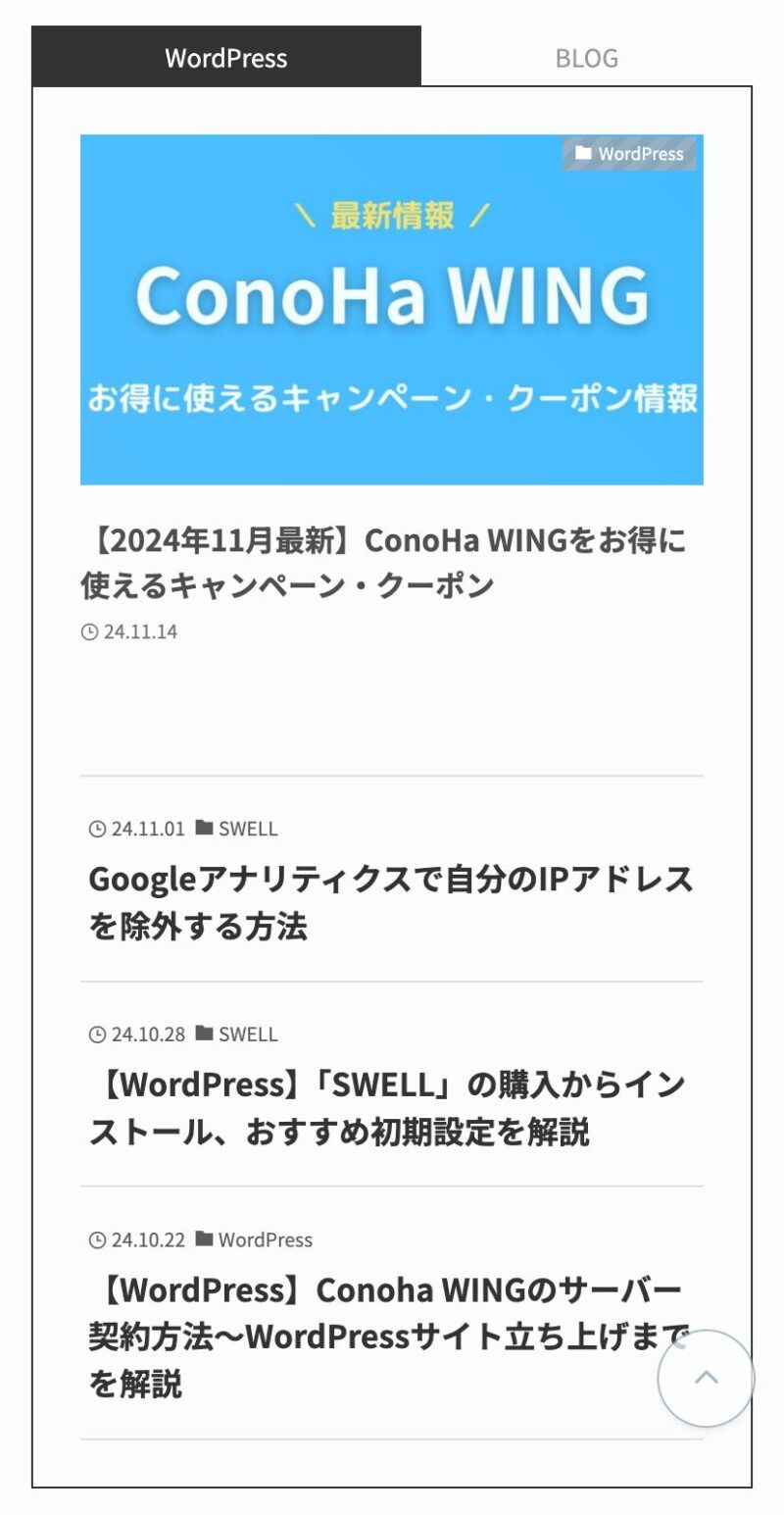
タブ切り替えで記事一覧を表示
レイアウトデザインは「左側に最新記事を大きく表示・右側にリスト表示」と同じですが、上にタブが付いています。
PC表示例

スマホ表示例

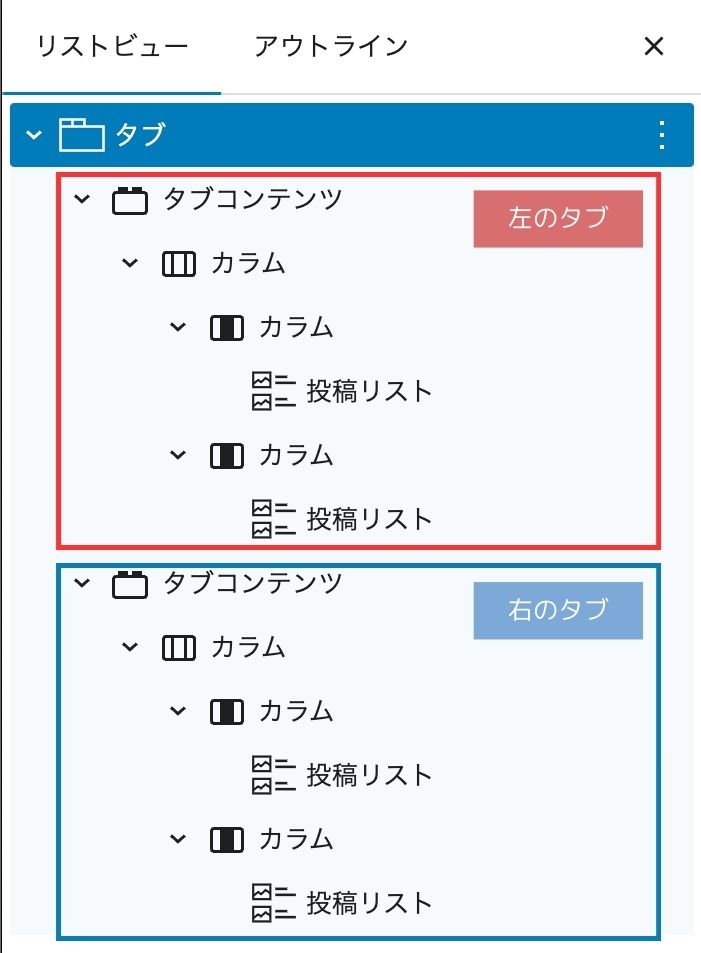
ブロックエディターの編集内容

ブロックエディターで下記の通りに編集します。
タブ内の編集内容は「左側に最新記事を大きく表示・右側にリスト表示」と同様です。
- タブ
-
- スタイル:ノーマル
- タブサイズ設定(PC):端まで並べる
- タブサイズ設定(SP):端まで並べる
「投稿リスト」ブロックの使い方でよくある質問
- 記事の表示順序は変えられる?
-
変えられます。投稿リストブロックで投稿の表示順序から選べます。
- 新着順(昇順・降順)
- 更新日順(昇順・降順)
- 人気順(昇順・降順)
- ランダム
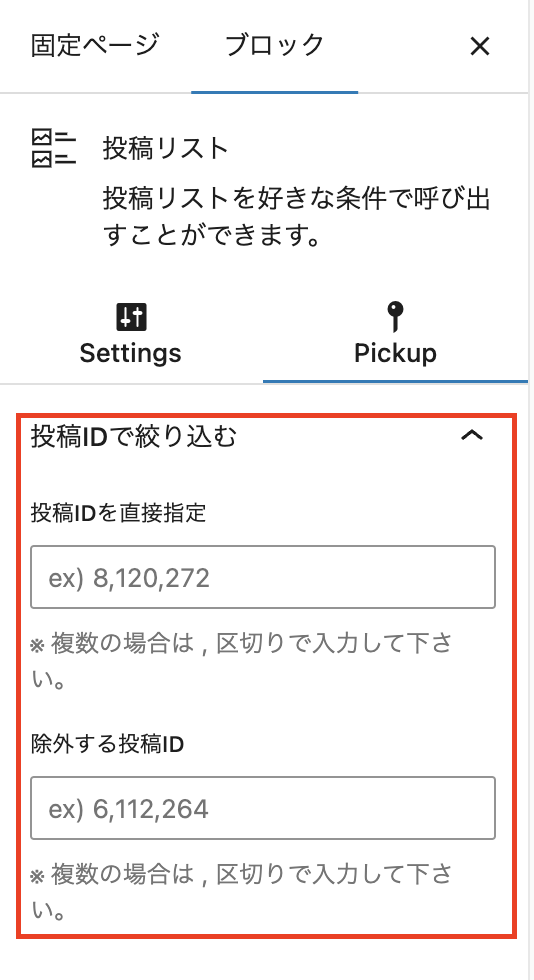
- 特定の記事だけ表示したい
-
投稿リストブロックのPickupタブを選択すると、「投稿IDで絞り込む」欄があります。
こちらで表示させたい記事を指定することができます。
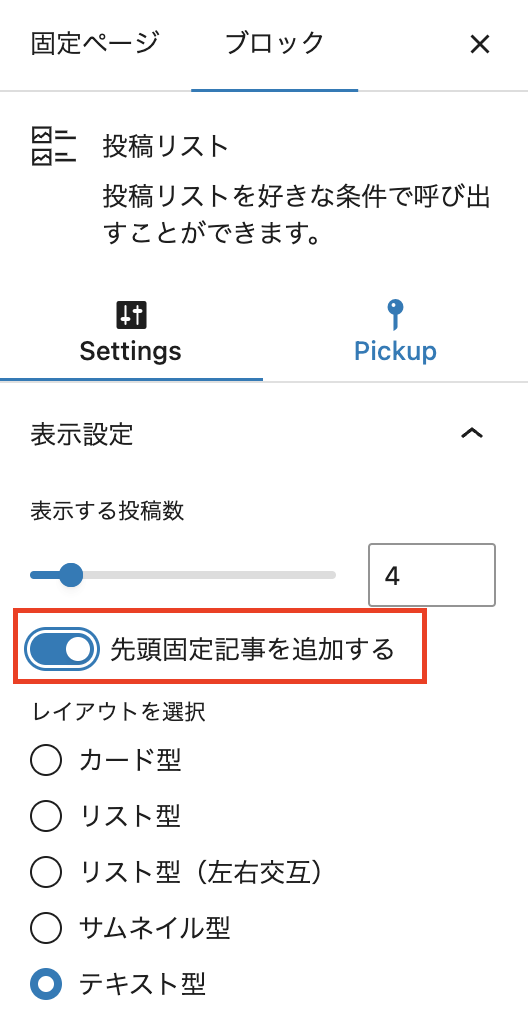
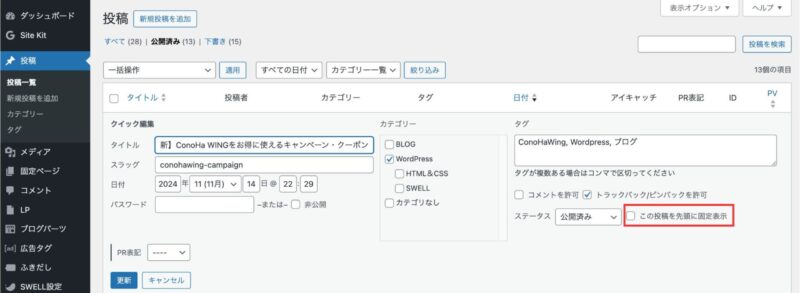
ただし先頭固定記事を表示させるためには、投稿リストブロックのSettingsタブから「先頭固定記事を表示する」にチェックする必要があります。

- カテゴリの中の特定のタグが設定されている記事だけ表示したい
-
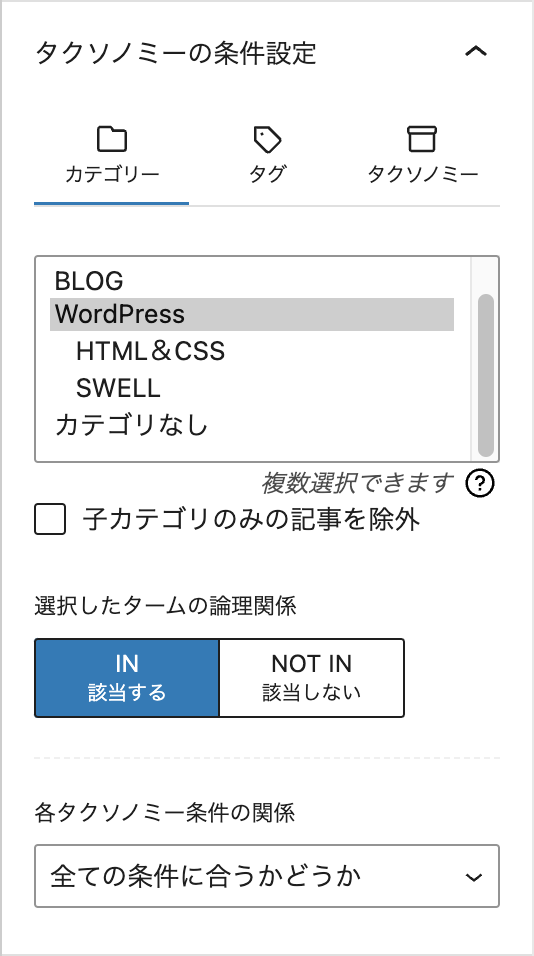
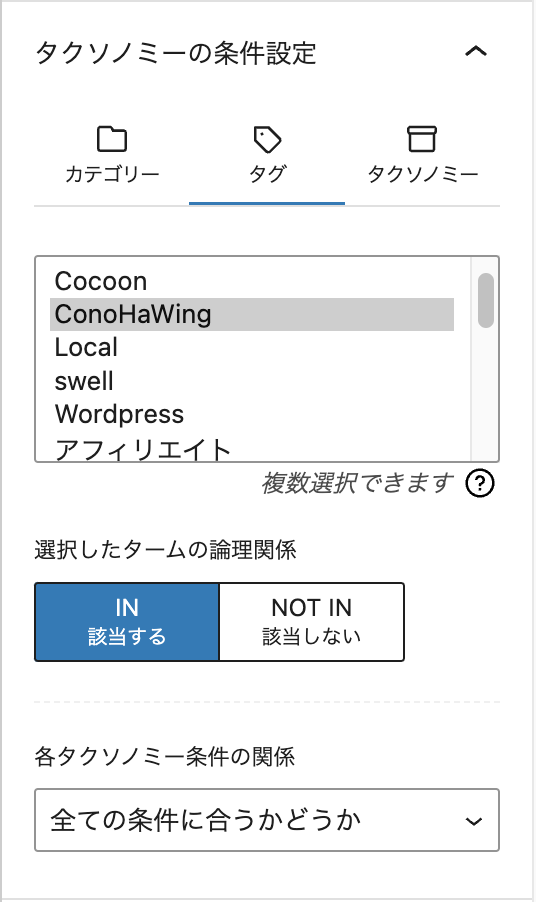
投稿ブロックのPickupタブを選択すると、「タクソノミーの条件設定」欄があります。
表示させたいカテゴリ・タグを全て選択すれば、お好みの記事一覧が作れます。


まとめ
記事一覧は、ブログやサイトの第一印象を決める重要な要素です。
おしゃれで使いやすいデザインをTOPページに配置することで、訪問者を惹きつけ、サイト全体のクオリティをアップさせることができます。
カテゴリやタグ別の新着記事一覧を作成すれば、読者のニーズに応じた情報提供が可能になり、回遊率の向上にもつながります。
SWELLの「投稿リスト」ブロックはとても高機能で、誰でも簡単におしゃれな記事一覧が作れます。
「カラム」や「タブ」機能を組み合わせてレイアウトに変化を加えるなど、色々試してみてくださいね!
SWELLをまだ使っていない方はこちら