WordPressのメリットデメリットについては、こちらの記事で紹介しましたが、
実際初めてでも本当に使いこなせるか不安ですよね。

WordPressにはローカル環境(ご自身のパソコンの中だけでWordpressのサイトが作れる環境)でテスト開発を行うことができる「Local」という開発ツールがあります。

これからWordpressでWebサイト制作を始めたい方は、まず「Local」を使うことをオススメします!
「Local」をおすすめする理由
- サーバー契約やドメイン取得などのコストをかけずに、無料でWebサイト制作を試せる
- Webサイト公開する前に、セキュリティ対策をできる
→Wordpressのサイトは初期状態ではセキュリティ対策がされていないため、危険に晒されています。プラグインを使うなどしてセキュリティ対策をした上でサイト公開する必要があります。
「Local」は、初心者でも簡単にWordPressのテストサイトを構築できる強力なツールです。
本記事では、ウェブデザインを学び始めたばかりの方にもわかりやすく、Localのインストール方法と基本的な使い方を解説します。
これを参考に、安心してWordPressサイトの開発を進めましょう!
この記事でわかること
1. Localとは?
Localは、WordPressのローカル開発環境を簡単に構築できる無料ツールです。以下のようなメリットがあります。
2. Localのインストール方法
以下の手順に従って、Localをインストールし、WordPressのテストサイトを立ち上げましょう。
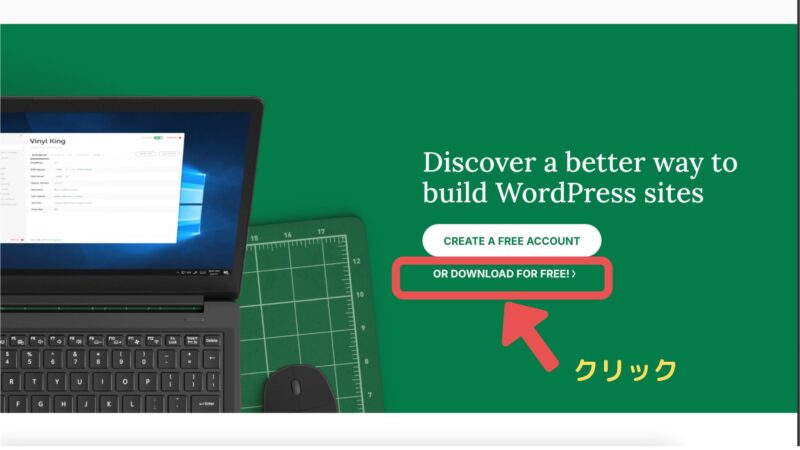
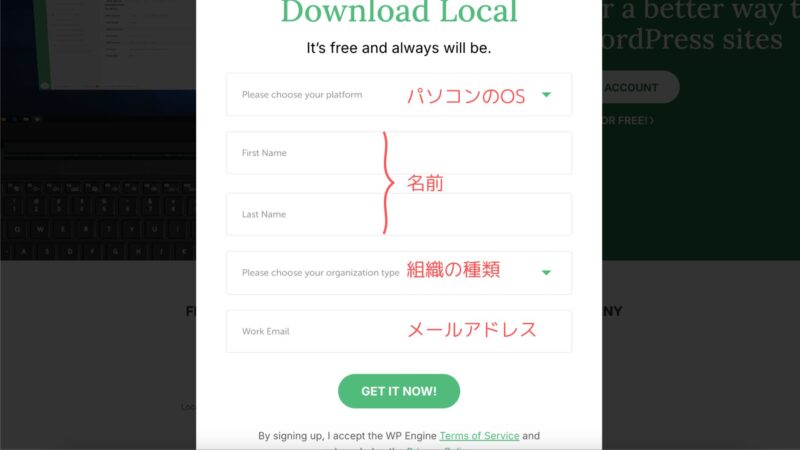
1. Localのダウンロード

パソコンのOS・名前・メールアドレス・組織の種類を入力し、「GET IT NOW!」をクリックしてダウンロードします。

2.インストーラーの実行
インストーラーを開き、画面の指示に従ってインストールを実行
利用規約:チェックボックスをONにして、「I agree」をクリック
エラーレポートの送信:好きな方でOK
アカウントの作成:
画面に従って項目を入力、またはGoogleやGithubのアカウントを利用することもできます。
インストールが完了したら、「Open Local」をクリックして起動します。

3. LocalでWordPressサイトを作成する方法
Localを起動したら、さっそくWebサイトを作ってみましょう。
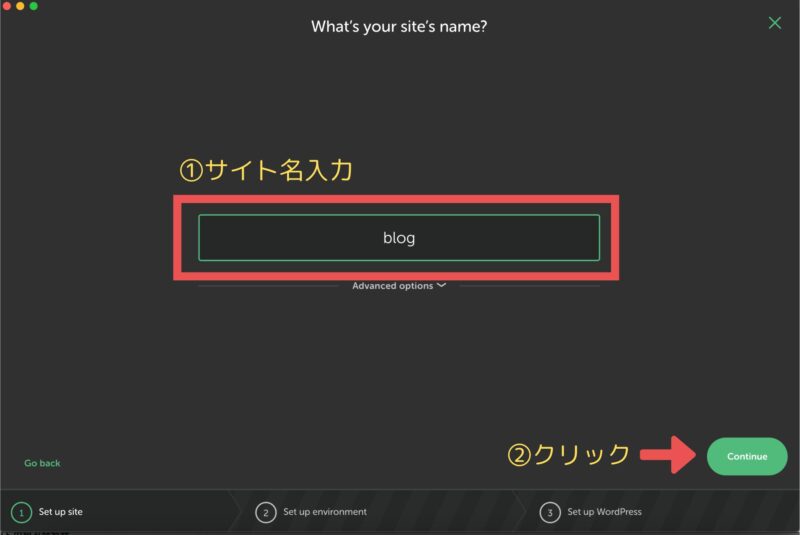
1. 新しいサイトの作成
最初に作るサイトの名前を入力し、「Continue」をクリックして次へ進みます。

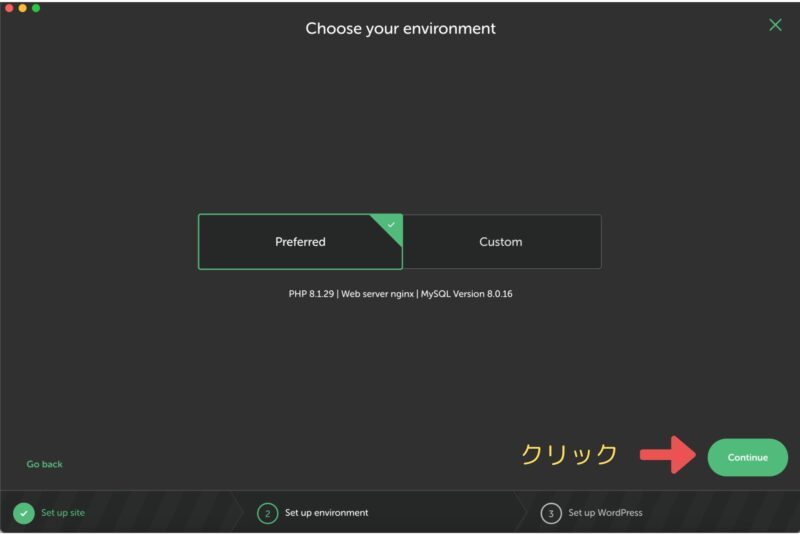
デフォルト設定(Preferred)を選び、「Continue」をクリックします。
PHPバージョン、ウェブサーバー、MySQLバージョンは自動で選ばれるため、特にこだわりがなければそのままで問題ありません。

- ユーザー名: 管理者用のユーザー名
- パスワード: 安全なパスワードを設定
- メールアドレス: 管理者用のメールアドレス(デフォルトのアドレスでもOK)
インストールが完了すると、ダッシュボードに新しいサイトが表示されます。
4. Localの基本的な使い方
Localの基本的な使い方について解説します。
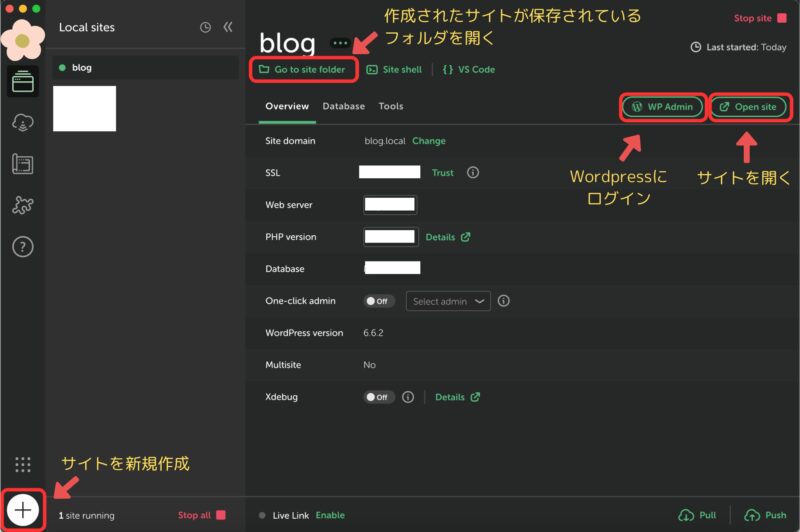
1. ダッシュボードの使い方
- Open Site:ローカル環境でサイトを表示
- WP Admin:WordPressの管理画面にログイン
- Go to site folder:作成されたサイトのフォルダを開く
- 左下の+ボタン:新しくWordpressのサイトを作成

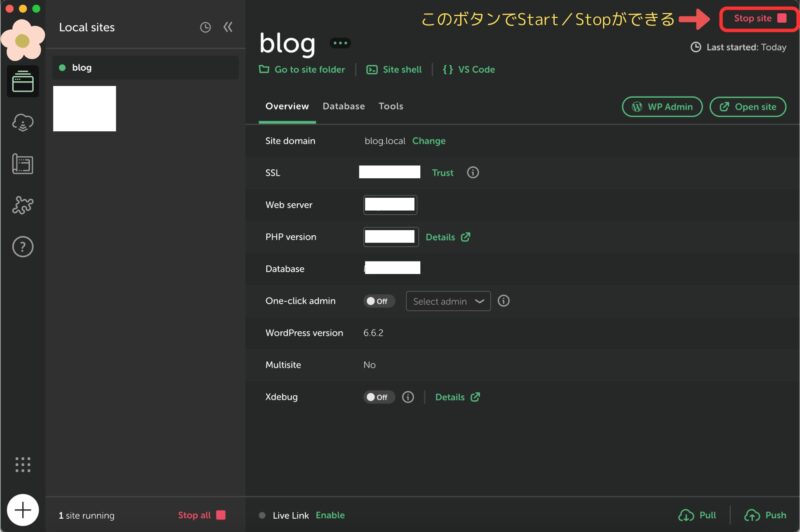
2. サイトの起動・停止
- 起動: ダッシュボードでサイト名の横にある「Start Site」ボタンをクリックします。
- 停止: 作業が終わったら「Stop Site」ボタンをクリックして停止します。


起動したままではPCに負荷がかかってしまうため、作業が終わったらサイトを停止しましょう!
5. Localのおすすめ設定
Localの操作性が上がるおすすめの初期設定を3つご紹介します。
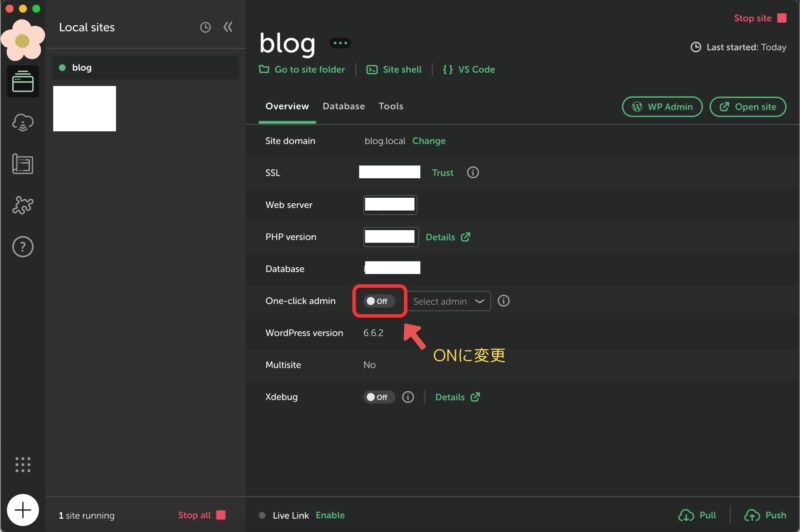
1. One-click adminをONにする
One-click adminをONにすると、WordPress管理画面ログイン時のユーザー名・パスワードの入力を省略できます。

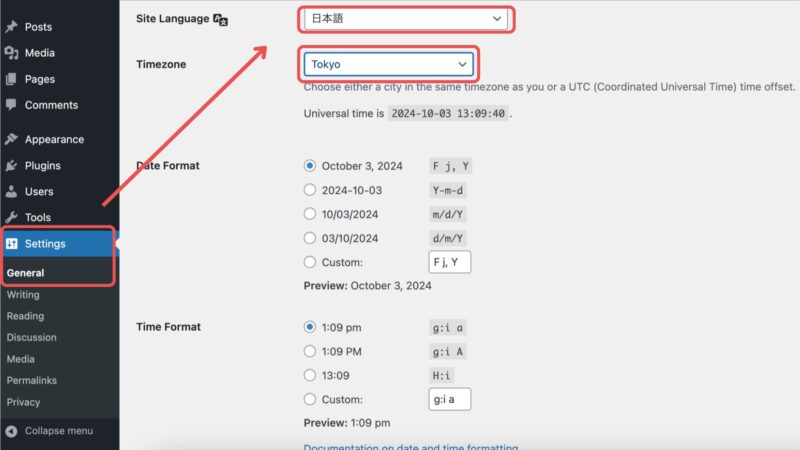
2. 言語とタイムゾーンの変更
WordPressは初期設定では英語表記になっているので、以下の手順で日本語に変更します。
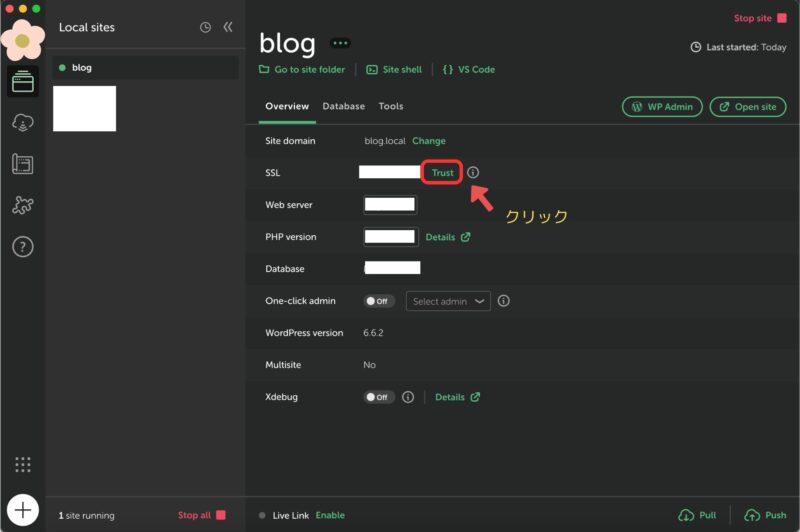
3. サイトをSSL化する
WebサイトのSSL化は、サイトの信頼性を保証するためにも必須です。
インターネットに接続されていないローカル環境であっても、最終的にWebサイトを公開する際にはSSL化する必要があるので最初に設定しておきましょう。
SSLの項目の「Trust」をクリックし、「Trusted」に変更

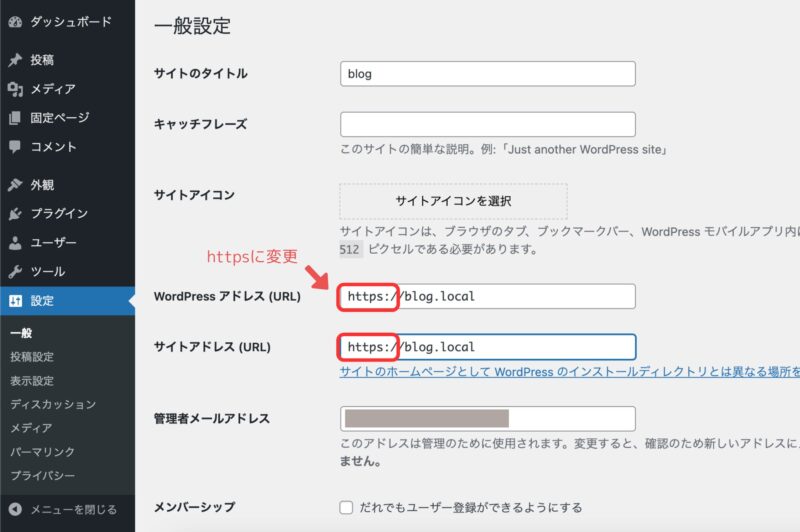
WordPressの管理画面から設定>一般を選択。
WordPressアドレスとサイトアドレスをhttpsに変更する。

SSL化すると、一度強制的にログアウトさせられます。
再度ログインして、アドレスバーに鍵マークがついていればSSL化成功です。
まとめ
Localは、WordPressのテスト開発を初心者でも簡単に行える強力なツールです。
Localを活用して安全かつスムーズにサイト制作を進めましょう。
↓このブログはConoHa WINGを利用しています↓